Next-Drupal 1.4
June 14, 2022 - shadcn
In April, we released next-drupal 1.3 with DrupalClient, a powerful and customizable JSON:API client for fetching data from Drupal.
Two months in, DrupalClient is a success. We have seen an increasing number of new projects adopting DrupalClient, from small headless projects to big brands building on top of next-drupal.
We just passed 1000+ weekly downloads 🎉.
Today, we're announcing next-drupal 1.4 with stable DrupalClient and write-operations (CRUD) for JSON:API.
yarn add next-drupal@latestThe DrupalClient is an incremental upgrade. You can safely upgrade your site to next-drupal 1.4.0 without any breaking changes.
Features
- DrupalClient is now stable and production-ready
- Write operations for JSON:API
- Support for more authentication methods
- New documentation site
- Umami Demo
DrupalClient is now stable and production-ready
import { DrupalClient } from "next-drupal"
const drupal = new DrupalClient("https://example.com")
// Fetch articles.
const articles = await drupal.getResourceCollection("node--article")We have upgraded the basic starter to use the DrupalClient.
Write operations for JSON:API
You can now create, update, delete and fetch JSON:API resources using next-drupal.
getResource
const article = await drupal.getResource(
"node--article",
"dad82fe9-f2b7-463e-8c5f-02f73018d6cb"
)createResource
const article = await drupal.createResource("node--article", {
data: {
attributes: {
title: "Title of Article",
body: {
value: "<p>Content of body field</p>",
format: "full_html",
},
},
},
})createFileResource
const file = await drupal.createFileResource("file--file", {
data: {
attributes: {
type: "media--image",
field: "field_media_image",
filename: "filename.jpg",
file: await fs.readFile("/path/to/file.jpg"),
},
},
})updateResource
const article = await drupal.updateResource(
"node--article",
"a937dd34-5407-4fff-8594-fccaaa5bb72a",
{
data: {
attributes: {
title: "Title of Article",
},
},
}
)deleteResource
const deleted = await drupal.deleteResource(
"node--article",
"a937dd34-5407-4fff-8594-fccaaa5bb72a"
)Support for more authentication methods
The DrupalClient works with several auth types. You can use Bearer tokens, Basic tokens or bring your own authorization headers.
Authentication can now be set globally on the client or custom per method.
Client Authentication
Set a global auth to be used on the client.
import { DrupalClient } from "next-drupal"
export const drupal = new DrupalClient(
process.env.NEXT_PUBLIC_DRUPAL_BASE_URL,
{
auth: // Configure the global auth here.
}
)Method Authentication
Provide a custom auth per method call.
import { drupal } from "lib/drupal"
const userArticles = await drupal.getResourceCollection("node--article", {
params: {
"filter[uid]": user.id,
},
withAuth: // Set the custom auth here.
})We have also added support for clientId/clientSecret, username/password, callback and NextAuth.js authentication methods.
New documentation site
The documentation site got an upgrade. Every doc, guide and example have been rewritten for DrupalClient.
We have also added API reference for every method, with examples.
const resource = await drupal.getResource<T = JsonApiResource>(
type,
uuid,
options?: {
params,
withAuth,
deserialize,
locale,
defaultLocale,
withCache,
}
): Promise<T>type: string- Required
- The resource type. Example:
node--article,taxonomy_term--tags, orblock_content--basic.
uuid: string- Required
- The id of the resource. Example:
15486935-24bf-4be7-b858-a5b2de78d09d.
options- Optional
params: JsonApiParams: JSON:API params such asfilter,fields,includeorsort.withAuth: boolean | DrupalClientAuth:- Set the authentication method to use. See the authentication docs.
- Set to
trueto use the authentication method configured on the client.
deserialize: boolean: Set to false to return the raw JSON:API response.locale: string: The locale to fetch the resource in.defaultLocale: string: The default locale of the site.withCache: boolean: SetwithCacheif you want to store and retrieve the resource from cache.cacheKey: string: The cache key to use.
You can find the old documentation site here.
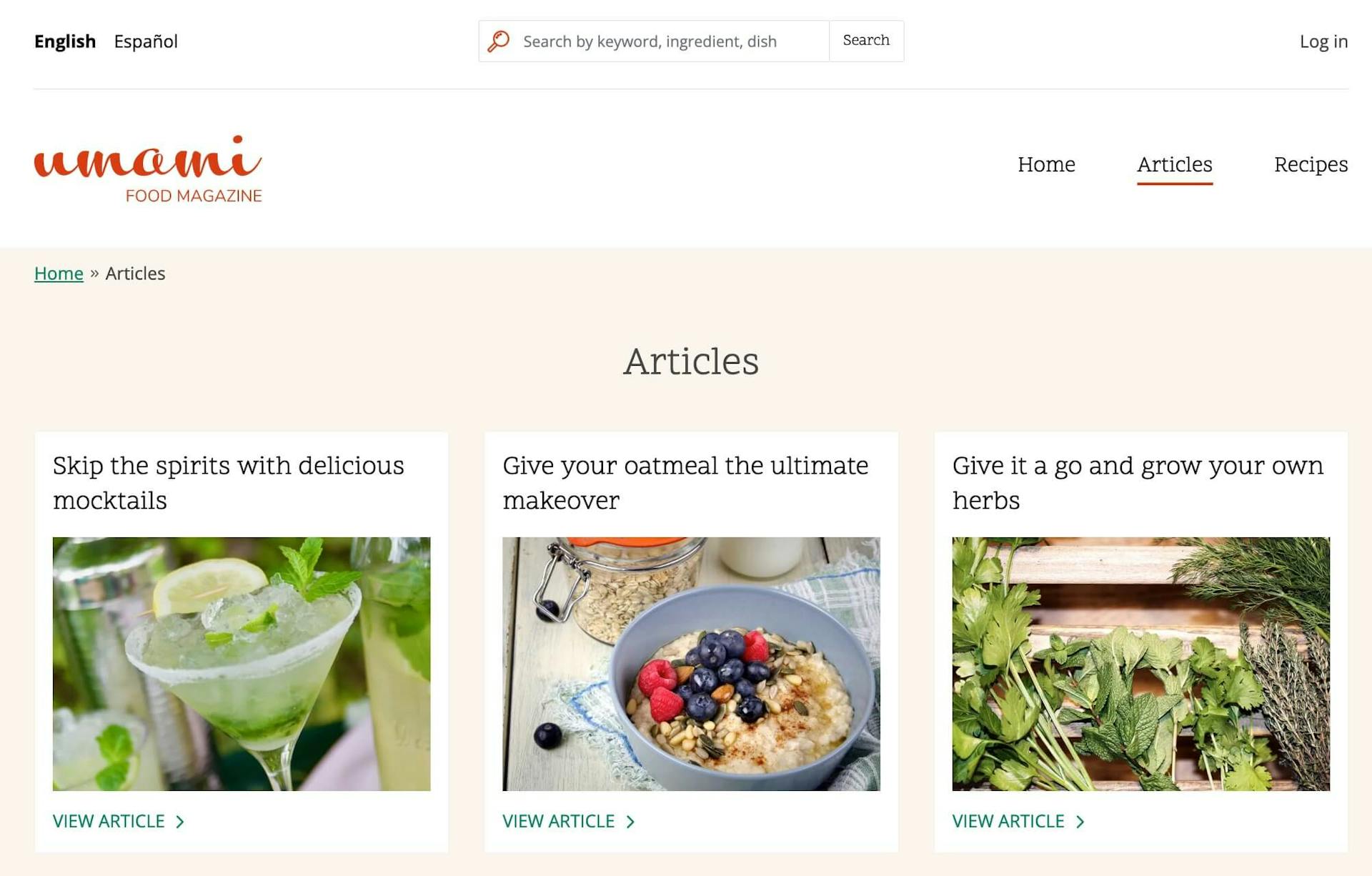
Umami Demo
We rebuilt the Umami demo as a headless site using next-drupal:
- Translation Support
- Contact Form
- Search
- Authentication
- Create new articles via JSON:API
- Restyled using Tailwind CSS
- 💯 Lighthouse scores
You can see the demo here.

Upgrading
You can try the new DrupalClient today by following our upgrade guide here.