Route Syncing
Sync route changes inside the iframe preview with your Drupal site.
Route syncing is a feature of the iframe preview. It captures route changes inside the iframe preview and syncs with the Drupal site.
Example: if you navigate to an article node inside the iframe preview, route syncing will listen for this route change and redirect the Drupal site to the article node.
This is handy as it maintains editing context.
Route syncing supports translations and revisions.
Route syncing uses the Window.postMessage() API to safely communicate the route change to the Drupal site.
The targetOrigin is pulled from the configured NEXT_PUBLIC_DRUPAL_BASE_URL inside .env.
Demo
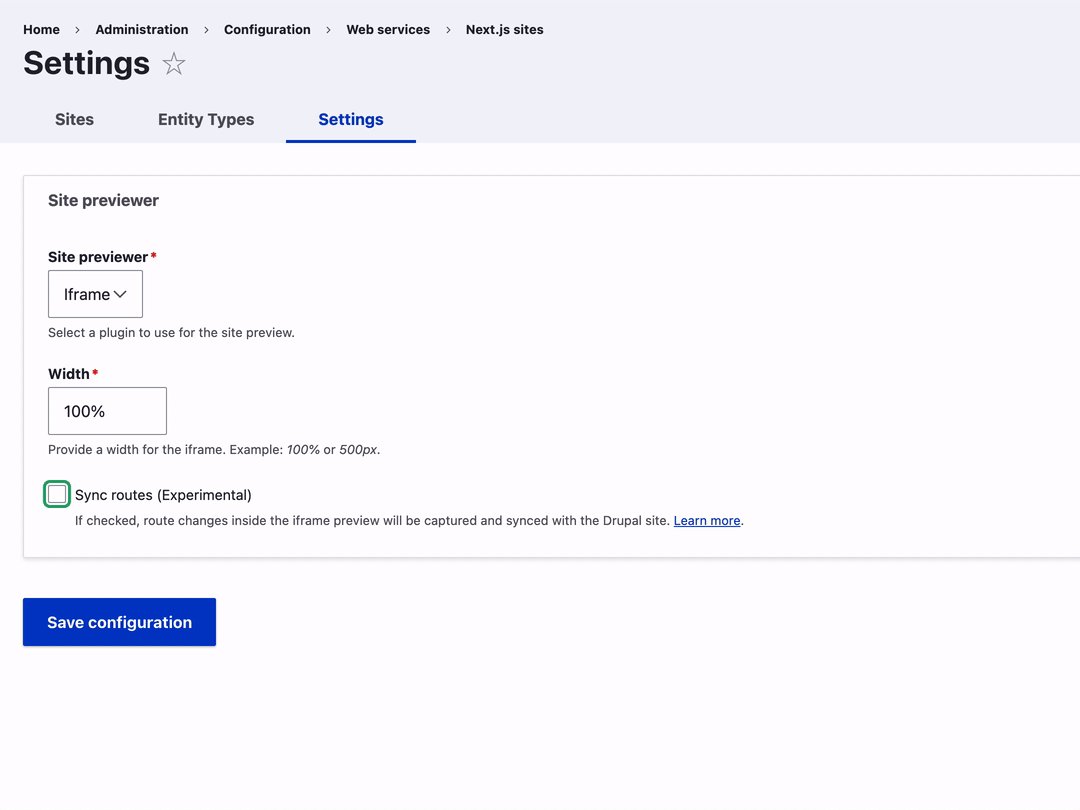
Configuration
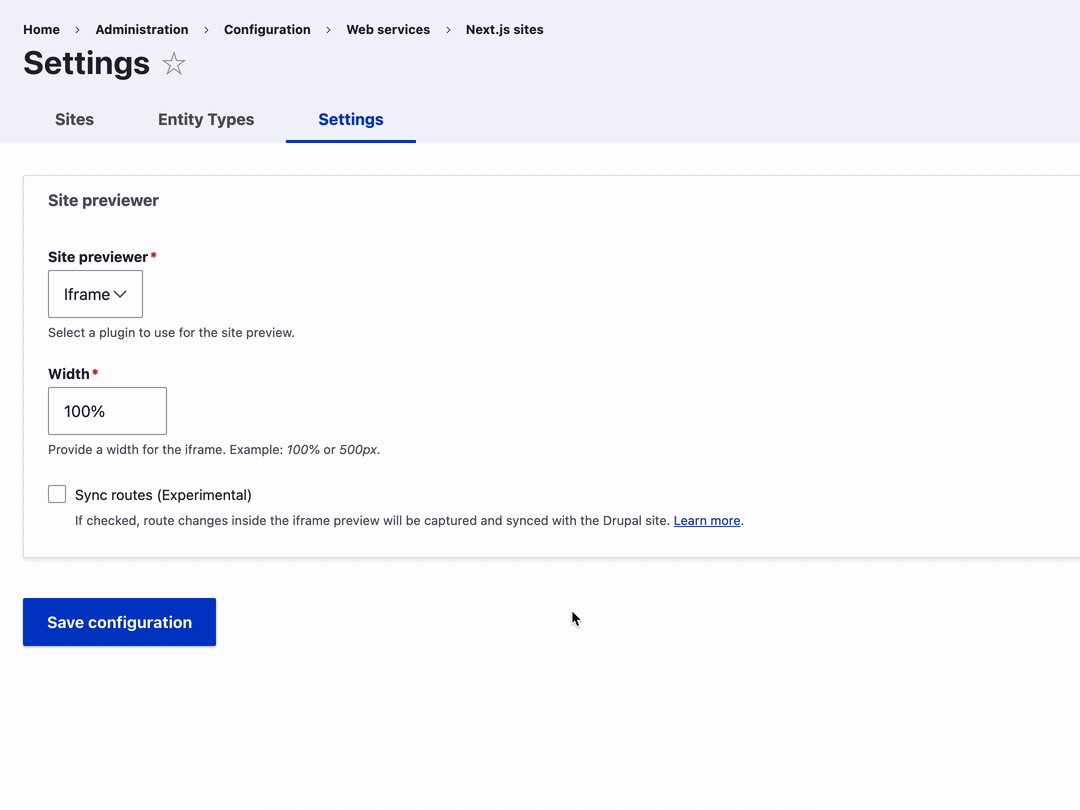
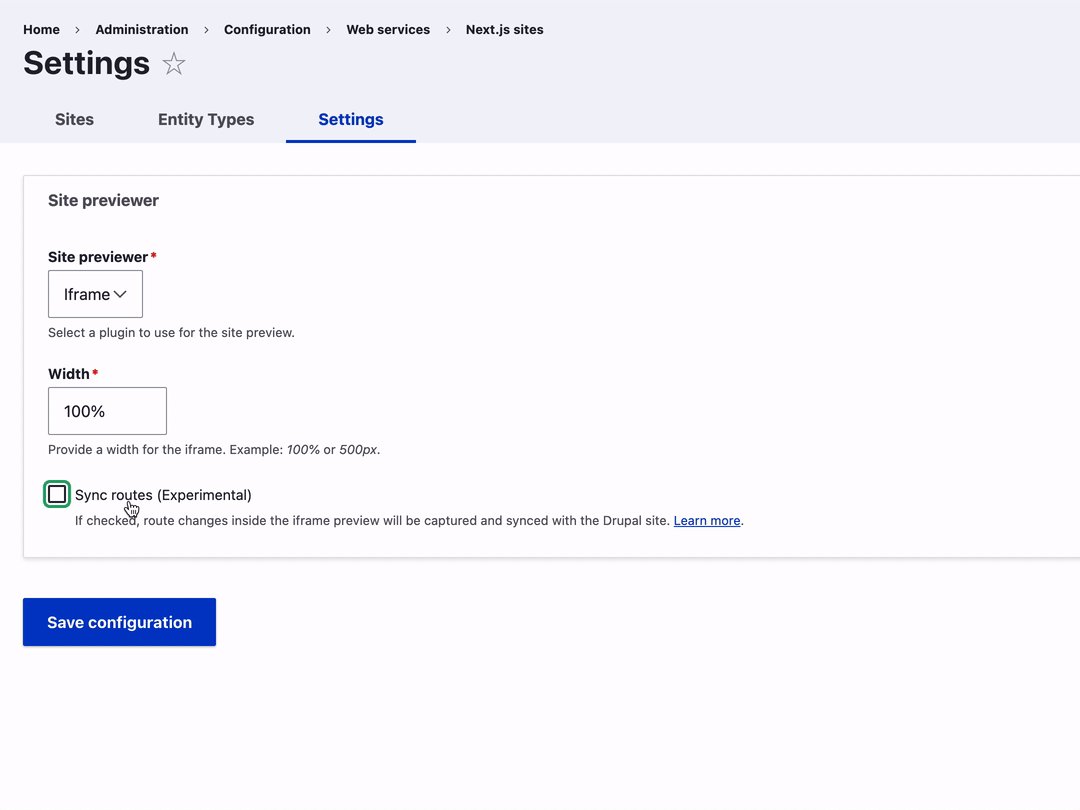
- On your Drupal site, visit
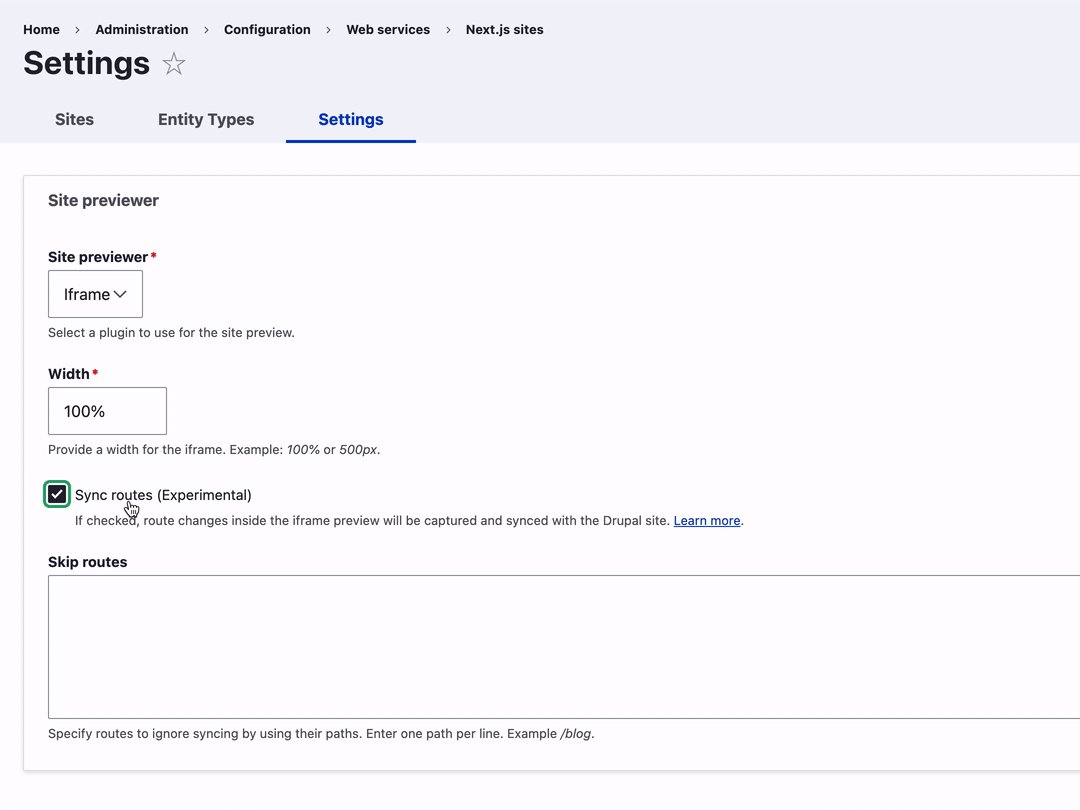
/admin/config/services/next/settings. - Check Sync routes
- Save.
Next add the following code to your _app.js file on your Next.js site.
import Router from "next/router"import { syncDrupalPreviewRoutes } from "next-drupal"
Router.events.on("routeChangeStart", function (path) { syncDrupalPreviewRoutes(path)})
export default function App({ Component, pageProps }) { // ...}
Restart your dev server.
If you visit a node on your Drupal site and click on any link inside the iframe preview, you should now see the route changes synced.
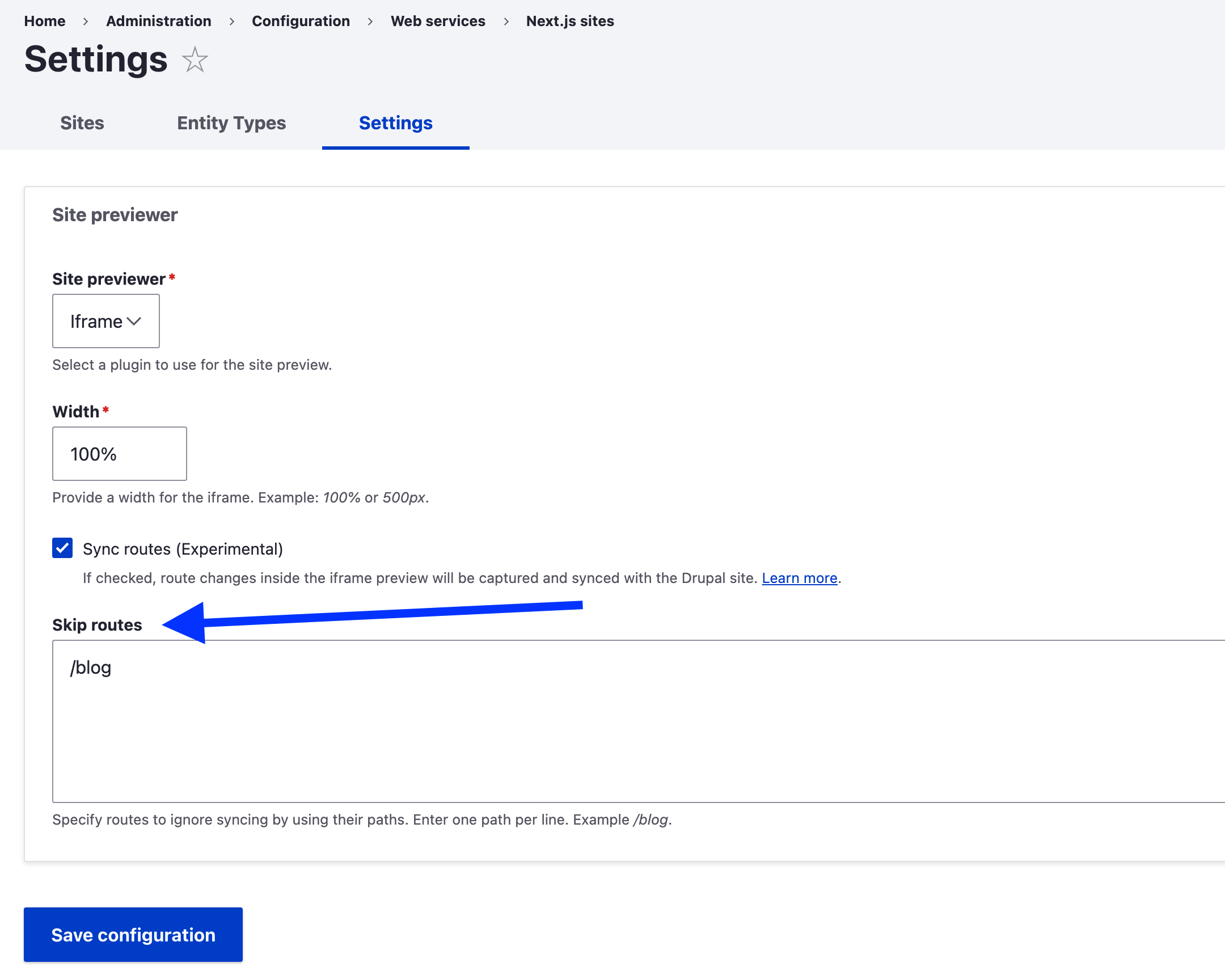
Skipping Routes
If you want to disable syncing for some routes, say routes defined in your Next.js site and not in Drupal, you can do so by specifying the route paths under Skip routes.